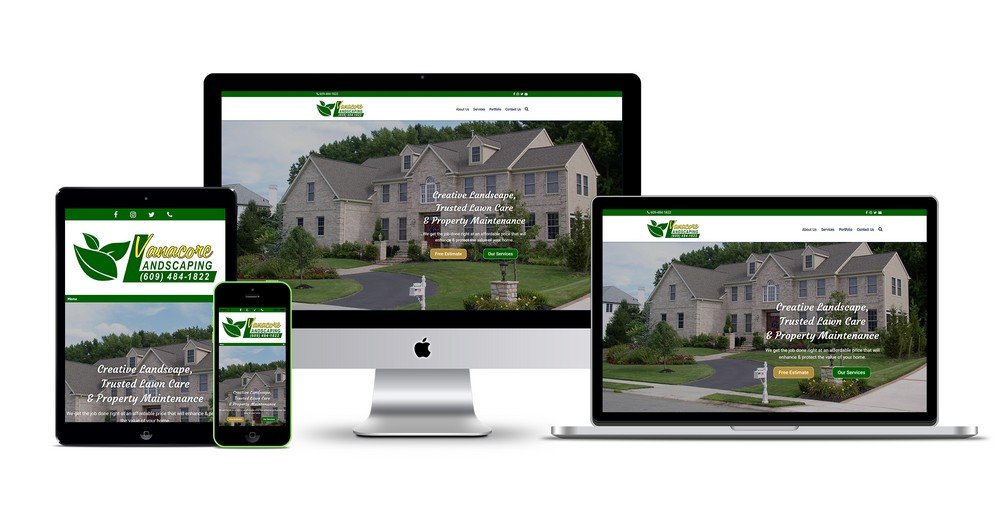
Today, the web design landscape is going through a huge shift. As a result, static websites are rapidly vanishing because webmasters are adopting responsive web design. Unsurprisingly, the proliferation of mobile computing devices such as tablets and smartphones has played a big role in changing web design. According to the Pew Research Center, 43 percent of the US population use mobile phones to access the Internet. In addition, a study carried out by ComScore found that 63 percent of smartphone owners purchase products online. These statistics show that business owners simply cannot ignore consumers accessing the web via newer mobile devices. Given this, web design inspiration targeting mobile devices is critical due to the following reasons:
- Design OnceDifferent categories of mobile devices typically have different screen resolutions as well as different screen sizes, which fuel web design inspiration. As such, creating a website for each device would not make financial sense. Fortunately, by using responsive web design, you would be able to reach consumers emanating from mobile devices as well as traditional desktops because you would just need to develop a single website using web queries, fluid grids, flexible layouts, and flexible content. This would ensure that both images and content render properly depending on the device used by a consumer to access your site. At the same time, a single website makes it easy for you to provide content on a single URL. That is, you would not have to grapple with content duplication and redirecting mobile searches.
- Better User ExperienceNon-responsive website’s that load slowly is a recipe for disaster. A survey carried out by Equation Research found that 71 percent of mobile web users expect websites to load faster. If a website loads slowly, 46 percent of visitors are unlikely to make a return visit, while a staggering 57 percent would never recommend such a website to their friends. To drive the point home, businesses that fail on this front practically hand consumers over to their competitors. However, by leveraging the power of responsive web design, your website will load much faster. In addition, content and images rearrange properly regardless of device.
- Better NavigationSite navigation is a tricky issue even for experienced web designers. For example, top navigation is standard across most desktop sites. However, using the same approach on a small screen can push content and images further down. This is counterproductive since the aim is to highlight your products or services the moment consumers visit the landing page. Responsive web design inspiration gives webmasters the power to toggle the size of search bars according to screen size.
Traditional methods of creating websites are fast disappearing from the web design scene. Responsive web design geared towards mobile devices is the new kid on the block. Such an approach enables you to increase your website’s usability as well as designing and maintaining a single website.